Upload your texture to Unity and roll it
This tiny Unity3d application could be aimed to help the people to imagine how the flat graphic would look when printed on a coffe mug, pencil or anything cylindric.
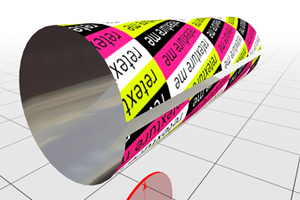
There is a square mesh in the window centre and you can put any .jpg, or .png texture up to 4 Mb from your local filesystem onto it. After that the square turns into a rectangle of image proportions.
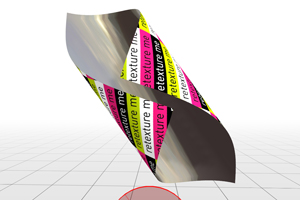
There is the vertical slider for adjustment of the bending angle and and the knob for turning the transformation axis. The basics of mesh modifier script comes from here.
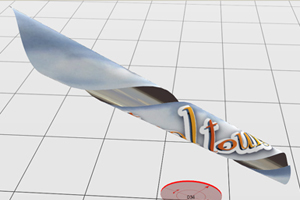
The more are the proportions distant from square, the more interesting is the effect.

The direct link to the application is here.
Below are some screenhots.




This might also constitute a nice learning examples. The techniques used here include:
- runtime mesh deformations
- webplayer – browser communications
- WWW download
- simple server scripting
- webplayer embedding on the webpage
The download containing the web deployment files as well the unitypackage to import into Unity Editor – is now available below. Have a fun with it!
25 Comments
Leave a Reply
You must be logged in to post a comment.

Any chance you would release the source code for this? would love to pick it apart! great work
This a really basic example and the core of the code comes from:
http://www.everyday3d.com/blog/index.php/2009/11/10/porting-actionscript-to-unity3d/
Possibly I would release that sometime in some other form.
I love reading these articles because they’re short but inoemrativf.
Hey,
First of all, great job with your experiments.
Second, I want to make something similar to you. I need to create a webplayer app where the user can upload an image from his computer to replace the texture on the unity game. Did you follow any tutorials to make this?
Thanks for you help
Practically uploading a local image to the webplayer can not be done directly and the job has to contain two basic steps:
1. uploading the image to a web url
2. downloading the image from that url and applying this image with use of WWW class
The first step has to be done outside unity and involves some server-side scripts. You can google many solutions and tutorials on that. The solution I have chosen is based on ajax and php.
The second step is thoroughly covered in the unity docs.
The chose file function is done in Unity3d or outside Unity3d?
Sorry for posting so many comments.
Do you by any chance used the script from http://unity3d.com/support/documentation/ScriptReference/EditorUtility.OpenFilePanel to create the function?
This script is the EditorUtility that would not work in the WebPlayer.
To go into details in my former explanation – the first step begins inside unity when the user right-cliks the canvass. That invokes the function containing
Application.ExternalCall ("requestData",[arguments for the "requestData" function])which invokes the javascript “requestData” function contained inside the webpage hosting the WebPlayer.
The webpage contains a hidden div element containing the html upload form. This form is just in charge of file selection and the “requestData” unhides the containing div by changing the style property
style.displayfrom “none” to “block”.To get further explanation – do ask.
view the project file
View the full project file for rolling the paper in different view and also view the full source code for this project
Thanks a lot for your response. I’ve been searching for several solutions using ajax and php. In your case you are receiving the data in json type and sending it as a parameter to unity, right?
How do you read that in Unity in order to convert it to texture?
Thanks again.
You can just have to call the UnityObject with the SendMessage command and pass a file url as an argument. Then you call the WWW class from inside unity.
You can just have to call the UnityObject with the SendMessage command and pass a file url as an argument. Then you call the WWW class with file url from inside unity.
You can just call the UnityObject with the SendMessage command and pass a file url as an argument. Then you call the WWW class with the file url from inside unity.
could you send some sample script on how to connect ajax php with unity? i really need this for my college project..or maybe some tutorial if you dont want to share your script
Excellent job, can u pleases share your source code to us apply texture to 3d model it ‘s excellent demo.
please provide tutorials from start to end making of this module.
I have prepared the package added a download for this and the source code is now available.
Thanks for the script but when I import the file there is error in
CameraOrbit _camScript;
please suggest
The CameraOrbit.cs was missing. Now included. Download again and check.
Thanks for Updating file but I think zip file is corrupted..
Ahh.. I have renamed to lowercase and now seems o.k.
It’s hard to find your posts in google. I found it
on 19 spot, you should build quality backlinks , it will help you to get more visitors.
I know how to help you, just type in google –
k2 seo tips and tricks
I see you share interesting things here, you can earn some additional money, your website has big potential, for the monetizing method, just
type in google – K2 advices how to monetize a website
Hi ,
I like your project “Runtime user textures loading experiment” and i’m doing a project for children you can see this link “http://droidmobil.com/imagine_and_create/” and i did android but trying to for web version. I want users can upload own background images. You can do this your project. If doesn’t problem for you can you share this code?