Full browser WebGL unity3d template
The Unity 5 WebGL player build pipeline – as of time of writing this – comes with one embedding layout option only, and lacks template customizaton options acompannying the webplayer pipeline. In order to add some customization to that you have just to modify the automatically generated index.html file. (Now you can skip reading this and go to updated version of this post – updated on 2015-07-13).
The commonly used layouts include the full browser WebGL layout. The essential element of full browser window layout is a javascript function capable of measuring the browser window size and adjusting the canvass size to that. This will be the OnLoaded() function in this case. Here is the link fo a basic full browser WebGL layout.
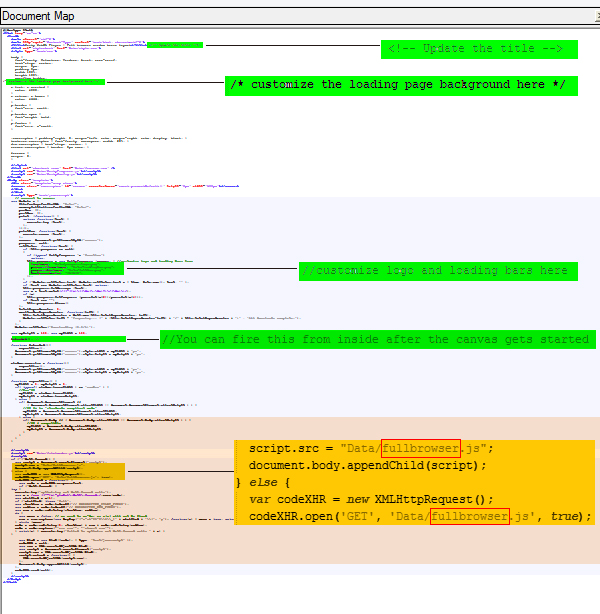
 In order to sustain the functionalities of the default Unity layout I have moved the fullscreen button to the inside of the WebGL player. The necessary editions to adapt this to your project are just updating the names of WebGL players as marked marked with red frames on yellow on the picture below.
In order to sustain the functionalities of the default Unity layout I have moved the fullscreen button to the inside of the WebGL player. The necessary editions to adapt this to your project are just updating the names of WebGL players as marked marked with red frames on yellow on the picture below.

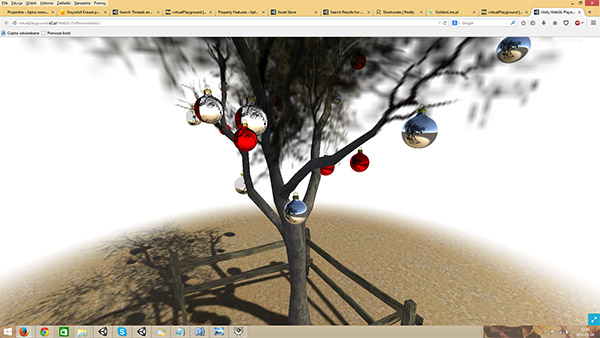
You should absolutely remember to update the page title and might like to add some customization in the places also marked with green. This could include the loading logo and bar customisation. You can also customize the color of the WebGL player canvas before it gets started. In the more customized example here I have added a sort of splashscreen to the page background. In order for this splashscreen to appear I have set the initial canvas size to zero and delayed the start of the OnLoaded() function by firing that from the Start() function from inside the WebGL player using Application.ExternalCall(“OnLoaded”); . To prevent overwriting the index file with the new one when tweaking the WebGL build in Unity Editor, I would suggest using default.html or index.htm or index.php instead of index.html.
Here is the download link for the default.html file:
(Please go to the download in the updated version of this post – updated on 2015-07-13).
Facing the announced full npapi deprecacion due to come in the course of this year, we have to move from WebPlayer to WebGL player. Just for comparison – this is a link to the webplayer version of the build. You can also have a look at the post on the full browser webplayer on this site.
10 Comments
Leave a Reply
You must be logged in to post a comment.

Where is the fullbrowser.js file?
Yes, we would really appreciate the JavaScript file referenced in that HTML file you provided.
Your template looks fantastic! However, I too cannot seem to locate the file. Any word on the js file?
Thanks ahead of time!
Just so that nobody else gets caught up on this : just rename fullbrowser.js to be the js file in your project, generated by Unity.
Plnseiag to find someone who can think like that
Hi, nice implementation. But your instructions are confused, or not complete. The file you put to download just have one archive. I tryed to get the rest with wget but i receive fullbrowse.js erros. Can you publish the complete set of files ? Thank you !
All its working, im doing wrong build (webplayer)… I rebuild in ‘HTML5 build’ and now all works ! thank you !
I thought your instructions were very clear (especially considering you annotated the document). Thank you kindly, sir!
[…] We have recently got a number of layout options for embedding the WebGL player in an HTML page. Unity now gets shipped with two standard WebGL templates and custom templates feature. This is an update to my previous post here. […]
Wonderful blog! Do you have any suggestions for aspiring writers?
I’m planning to start my own website soon but I’m a
little lost on everything. Would you advise starting with a free platform like WordPress or go for a
paid option? There are so many choices out there
that I’m completely confused .. Any suggestions?
Many thanks!