Runtime user textures loading experiment
This is my second experiment related to loading of user textures. The first one is simpler one and can be found here.
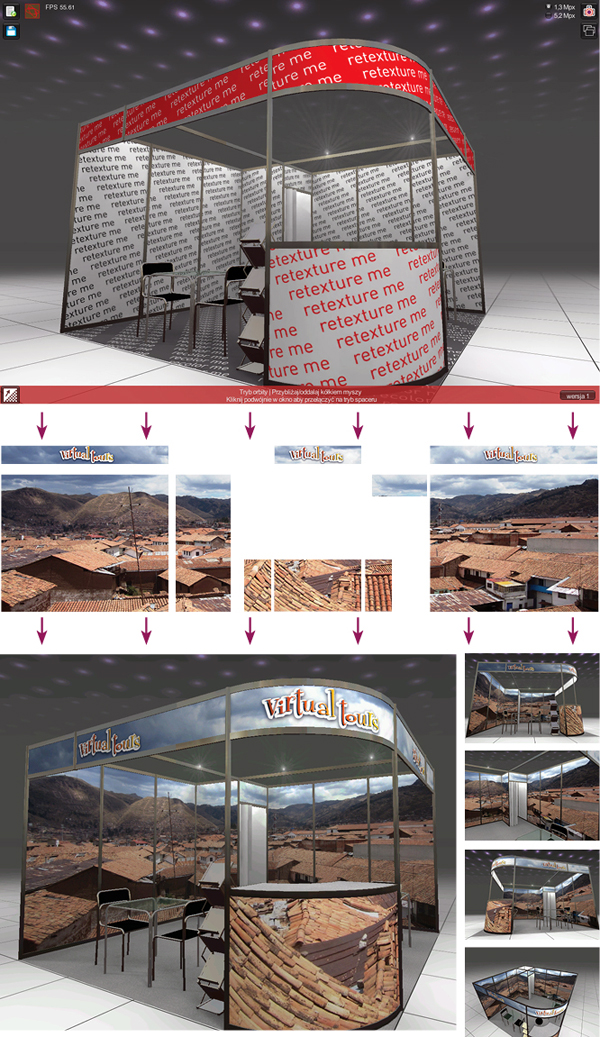
The idea of this experiment is to allow the user to put his own textures from the local computer filesystem into the virtual environment and take the pictures of that. The example scene is constituted from a simple exhibition stand placed inside the exhibition hall.
On pressing on to a selection/textures button you enter the object selection mode and you can select the objects that were specially tagged indside the Unity3d editor. The selected object displays materials/textures window for it. The walls of this example exhibiton stand have the color texture palette assigned and the user is allowed to select between the palette colors or to put his own texture from the local computer filesystem. The floors of this stand have the floor covering texture palette assigned and the user has the choice within this palette only. I have assumed the pallette textures to cover the 1×1 area and they are tiled, while the user textures are supposed to be untileable and they stretch to the object size.
You are of course warmly welcome to try my example. Once you have put your bitmaps and done your selections and settings, you can save it and then retrieve when you play again. You can also take virtual shots with the special virtual camera. The shots are sent to server and generate a gallery. To save on the loading time I have applied the RGB565 format, using 64k color (High Color) palette.
The “Load your own texture” button opens the texture loadning form at the bottom strip of the page. When you select a file with that, the uploading of the file to the server starts and once this is completed the WebPlayer downloads it back from the server, showing the progress on the download info window.
The camera button generates a screenshot. The megapixel size of it can take two values: 1,3 or 5,2 depending on the selection, while the proportions are copied from the browser window. The screenshot then is sent to server in the png format and the uploading info window appears. The uploaded screenshots make the galleries. In order to access them, just click a galleries button below the camera, and that will display links to the galleries in the bottom strip of the page.
The link to the demo is here and the
12 Comments
Leave a Reply
You must be logged in to post a comment.

Hi, how do you create Load your own texture function?
Do you have any tutorial or reference for it?
Go to https://virtualplayground.d2.pl/WP/?p=273 and read the comments.
Frankly I think that’s abusoltely good stuff.
Mr. Hardie,Chris,I recently noticed your message on your webpage and as an employee for Sprint Nextel, I wanted to reach out to you in an attempt to resolve this issue. I work on a team which champion’s customer causes in an attempt to rectify Customer Service and Network Issues. If you are open to it, will you allow us to investigate this issue further? If so, please contact us at so we may begin gathering additional details in order to conduct an investigation.Thank you for being a Sprint Nextel Customer.Sincerely,Larry P.Sprint NextelEmployees Helping Customers (EHC)
Hi, I’m currently trying to take a screenshot from a Unity Flash build and send it to the server. I find very few info on how to achieve this and am a bit stuck at the moment. I tried all the basics CaptureScreenshot(), ReadPixels() etc but it looks like non of them is supported.. I toyed around with your scene and noticed that you do have this feature working pretty well. Would you mind telling me how to do it? (Especially the screenshot taking part, I believe I’ll be able to handle the upload on my own with the WWWForms.)
Thanks in advance
There is a quite bit of info on that on the net. Note that Application.CaptureScreenshot() you are quoting here is not supposed to work in WebPlayer. You can find two useful scripts ScreenshotTakerIndie.js and ScreenshotTakerPro.js here. I am using a modified version of the second one, because it is based on RenderTexture class which is available in Pro licence which I am using. Another issues can arise if you publish to Unity Flash – the scripts have to get translated to ActionScript and the question is whether the classes you are using have their counterparts in ActionScript.
Hello there,
I and a student and trying to make a unique project.
Would you be king enough to share files for this. I will submit it in my college.. This poor guy will get some good marks.. If you want i can spend 50USD
thanks
I see a lot of interesting content on your website.
You have to spend a lot of time writing, i know how to save you a lot of time, there is a tool that creates unique, google friendly posts in couple of minutes, just
type in google – laranita’s free content source
Your experiment inspired me to learn and do more in my world! Thank you for sharing.
Currently it appears like WordPress is the top blogging platform out there right now.
(from what I’ve read) Is that what you’re using on your
blog?
That’s 2 clever by half and 2×2 clever 4 me. Thkans!
Es incomprensible como alguien puede llegar cometer esas atrocidades, máxime cuando se trata de criaturas indefensas.Lo que no entiendo es como una persona de la calle tiene un acceso directo con los niños que estaban en la guardarÃa, deberÃa estar más aislada la zona administrativa de la docente.Un salu2 Manu.